Atomic Design
-UI TIPS-

En este articulo vamos a tratar sobre una metodología que tiene como objetivo crear y mantener sistemas de diseño efectivos creada por Brad Frost.
Brad Frost es el autor del libro “Atomic Design” lanzado en diciembre del 2016. Él es diseñador web, orador, escritor y consultor. Al final del artículo te dejaré un link para descargar el libro.

Hoy en día ya no se diseñan páginas sino elementos de la UI que sean adaptables en distintos entornos. Por esta razón, hay que cambiar la forma de abordar el diseño de las interfaces.
Pero... si nuestras interfaces no están hechas de páginas ¿de qué estarían hechas? ¿cuál es su estructura? Aquí entra la noción de Atomic Design.
Ventajas
- Facilidad y rápidez a la hora de hacer los wireframes
- Fácil actualización del prototipo
- Facilidad en la creación de guía de estilo
- Mejor organización
¿QUÉ ES ATOMIC DESIGN?
El objetivo de Brad Frost era acabar con las inconsistencias y optimizar el tiempo que se toma para diseñar los productos digitales.
Para lograr este objetivo, propone diseñar por niveles de la siguiente manera:

Volvamos a la escuela, los átomos son la unidad de materia más pequeña que al combinarse forman moléculas, y las moléculas al combinarse forman organismos. En esto se basa todo el universo que conocemos.
Esta teoría se puede aplicar a nuestras interfaces de usuario:
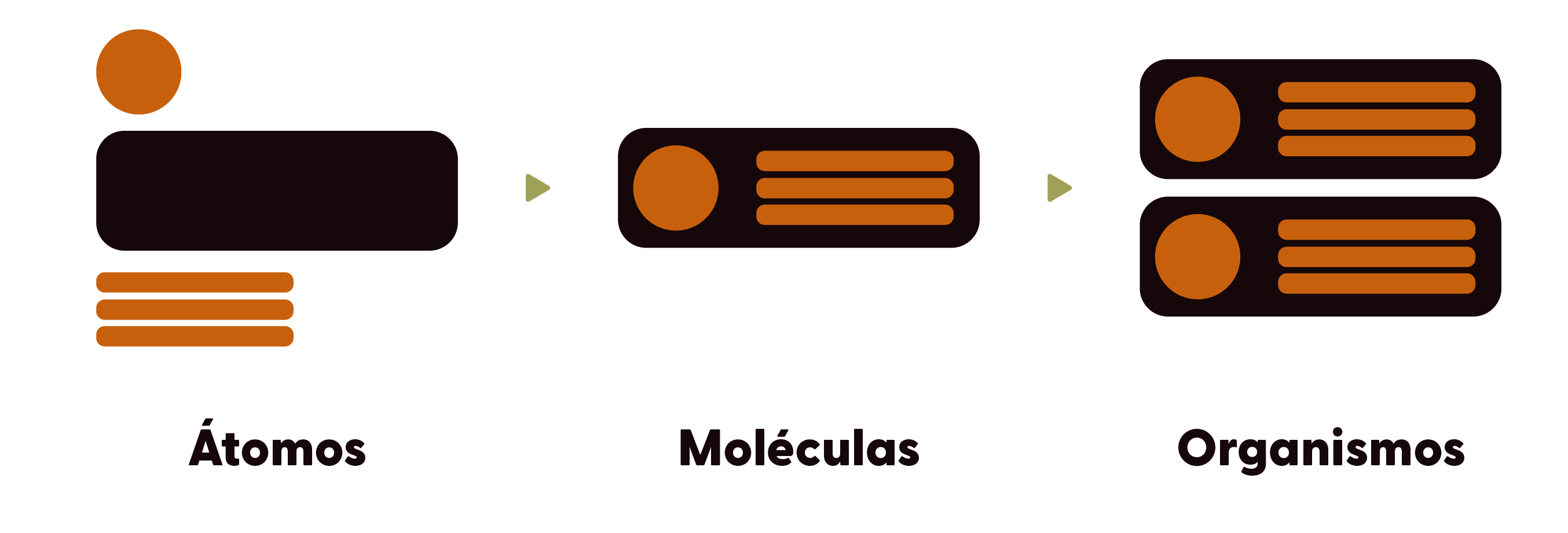
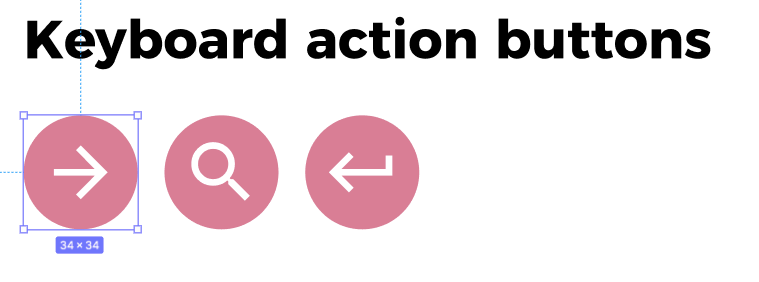
Primer nivel: ÁTOMOS

Son una unidad mínima de información y no puede ser desglosada. Cada átomo tiene sus variaciones dependiendo del estado: habilitados, deshabilitados, presionados, etc.
Los atomos por si solos tienen una funcionalidad. Estos pueden ser:
- Cards
- Botones
- Input forms
- Tipografías
- Colores
- Avatares
Segundo nivel: MOLÉCULAS

Las moléculas son las agrupaciones de dos o más átomos las cuales forman componentes más simples que comienzan a tener un poco más de sentido.
Esto da como resultado un componente simple que se puede reutilizar las veces necesarias.
Tercer nivel: ORGANISMOS

Los organismos se crean a partir de moleculas formando componentes más complejos.
Para crear organismos, tomamos las moleculas necesarias y les ponemos en un determinado contexto.
Ahora, resumiendo los anteriores conceptos tenemos:

Cuarto nivel: PLANTILLAS

En pocas palabras las plantillas son el esqueleto de la aplicación o página que se está diseñando. En este paso, se toman los organismos complejos y se ponen en contexto.
Es de alta fidelidad pero no es el diseño final.
Quinto nivel: PÁGINAS

En las páginas, se toman las plantillas y se muestran con contenido real simulando una interfaz con contenido real.
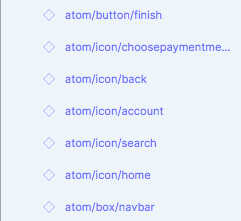
SINTÁXIS
Para mantener el orden de los elementos te recomiendo que uses el signo [ / ] de la siguiente manera:
Categoría / Componente / NombreComponente - [Variable]
CATEGORÍA
Identifica a cuál de las anteriores categorías que te expliqué pertenece.
¿Es un átomo? ¿es una molécula? o ¿es un organismo?
COMPONENTE
Identifica qué tipo de elemento es de acuerdo al nivel de lenguaje visual digital.
¿Es un icono? ¿es un texto? ¿es una caja? etc..
NOMBRECOMPONENTE
Identifica a cuál subcacategoría a la que está ligada el estado del componente dentro de la interfaz.
¿Es un login? ¿es un botón? etc...
VARIABLE
Identifica cuál es el estado del elemento (tamaño, estado, etc)
Por ejemplo:

- atomo / botón / agregaralalista-presionado
- molecula / login
- organismo / navbar-lightmode
¿CÓMO APLICAR ATOMIC DESIGN?
EN FIGMA
- Abre tu archivo en Figma
- Selecciona el componente que deseas volver átomo/molécula/organismo

3. Ve a la parte superior media de la pantalla y haz clic el botón "Crear componente"

4. Sigue los pasos que te explique en la sintáxis para nombrarlos

5. Reutilizalos las veces que sean necesarias y cambia tus wiraframes desde el componente maestro.
LIBRO "Atomic Design" by Brad Frost
Descárgalo haciendo clic aquí.
¡Ahora empecemos a ser más eficientes en el diseño de interfaces! Éxitos.